Why you need to migrate from UA to GA4
If you don’t migrate to Google Analytics 4 (GA4), you won’t be able to track or analyse your website or app data, leaving you completely oblivious to your website’s performance.
This is particularly dangerous if you have a website you actively promote.
Or if you do any kind of digital marketing activities that involve sending users to your website.
It doesn’t matter whether it’s something as small as having your website address on your business cards, putting your website address on your flyers, brochures and billboards.
This applies whether you use SEO, PPC, or any other digital marketing strategy to drive traffic.
No matter what the activity is, you need to know exactly what users are doing when they reach your website.
This will allow you to spot traffic trends, identify potential issues and opportunities to improve your website’s ability to promote your business.
One of the most reliable ways to do this is by installing GA4 onto your website and having Google tell you what users are doing after reaching your website.
Step-by-step guide to migrating from UA to GA4
Now that we’ve explained why you need to migrate from UA to GA4 as soon as possible, here are the steps you need to follow to move from UA to GA4.
Step 1: check if you have GA4
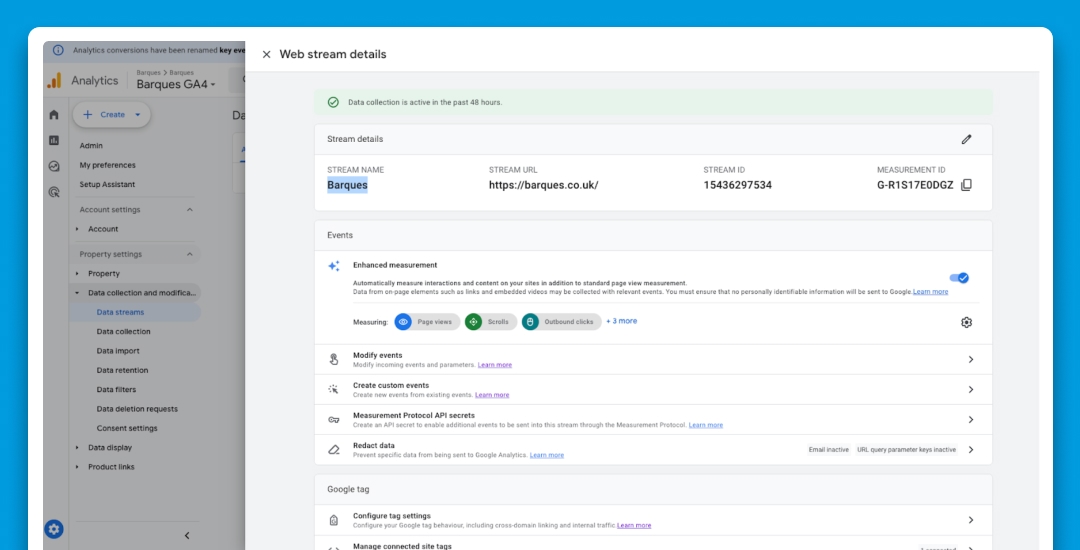
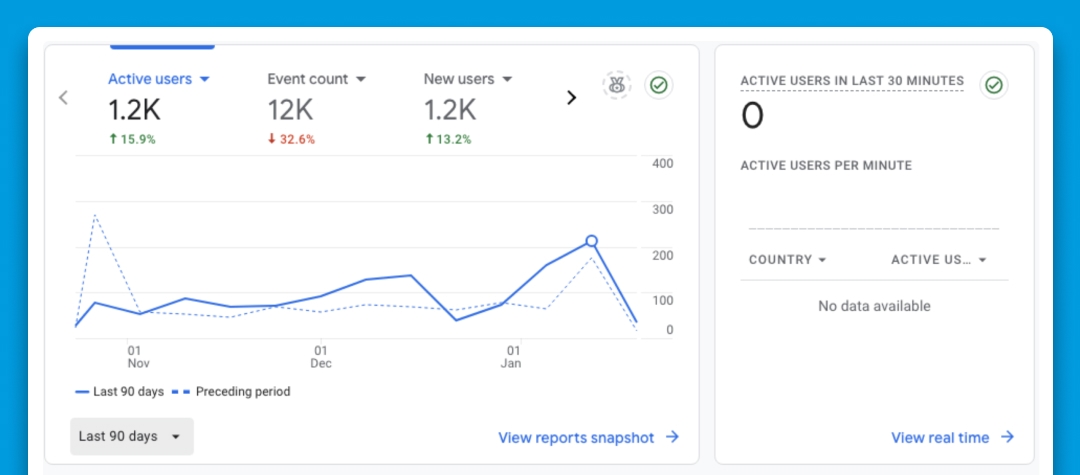
Before you start the migration process, it’s key that you first check whether you already have a GA4 account and whether it’s working.
Why?
Because if you didn’t move from Universal Analytics to GA4 in 2024, Google probably automatically created a GA4 property for your website.
Google did this for most websites that didn’t migrate before UA officially stopped working on 1 July 2024.
So, start by checking if you have a GA4 property.
Follow these steps:
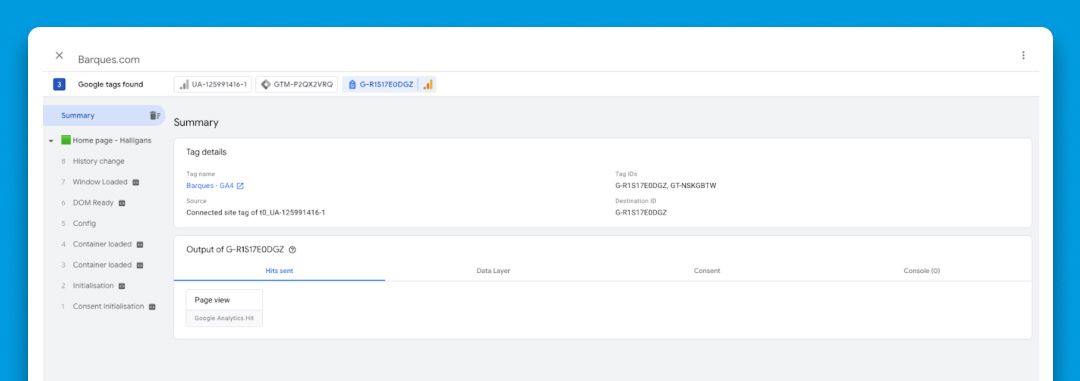
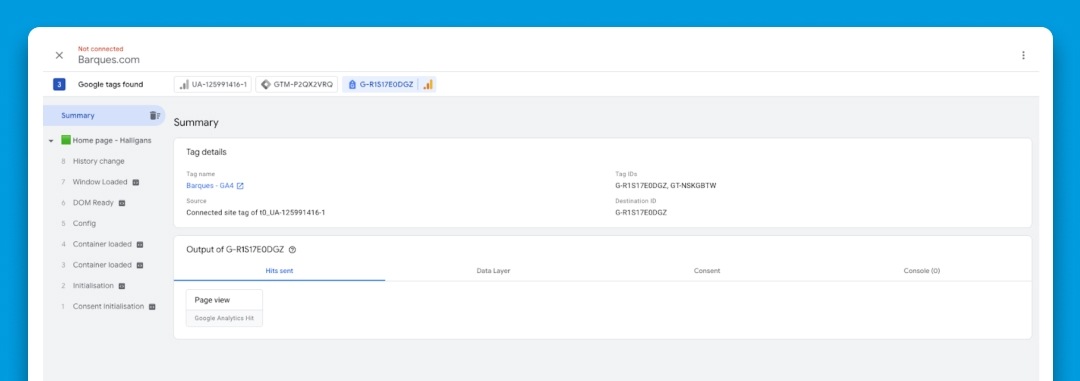
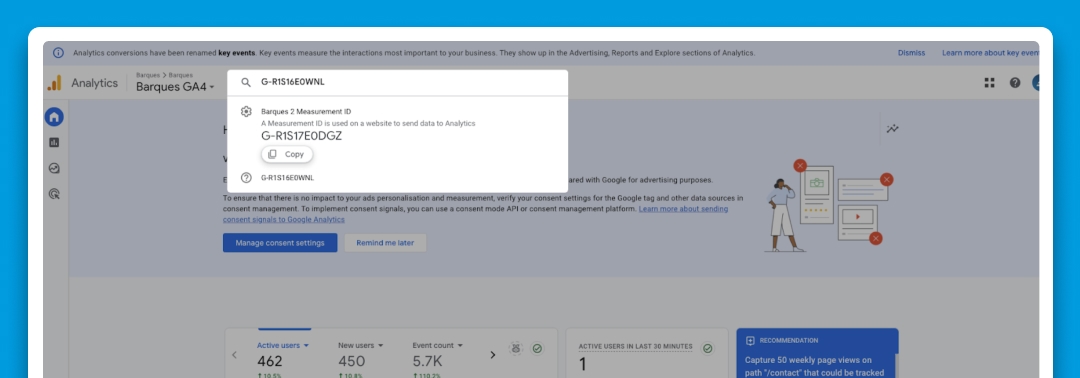
Use Google Tag Assistant to find your Google Analytics Measurement ID
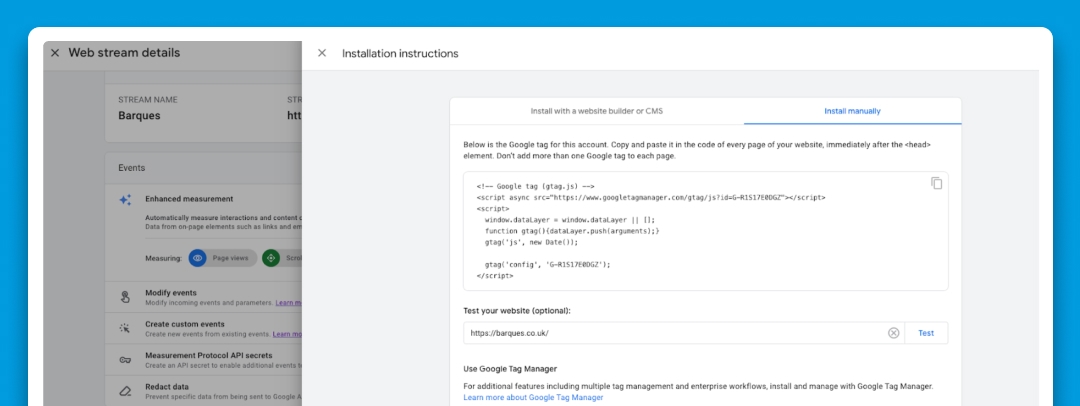
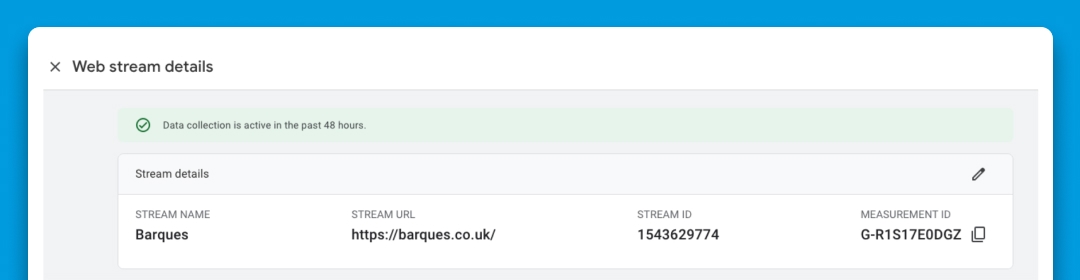
The first step to take is to find out what your Google measurement ID is.
A Measurement ID is a unique identifier that connects your website to Google Analytics, helping you manage your tracking setup.
Measurement IDs always start with a G – and are followed by 10 characters after G – (numbers and letters).
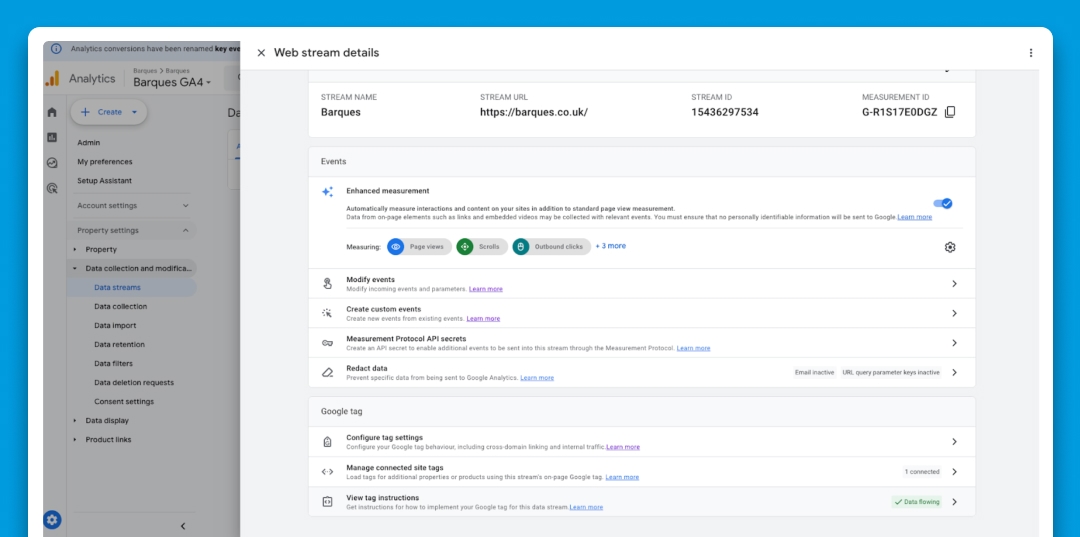
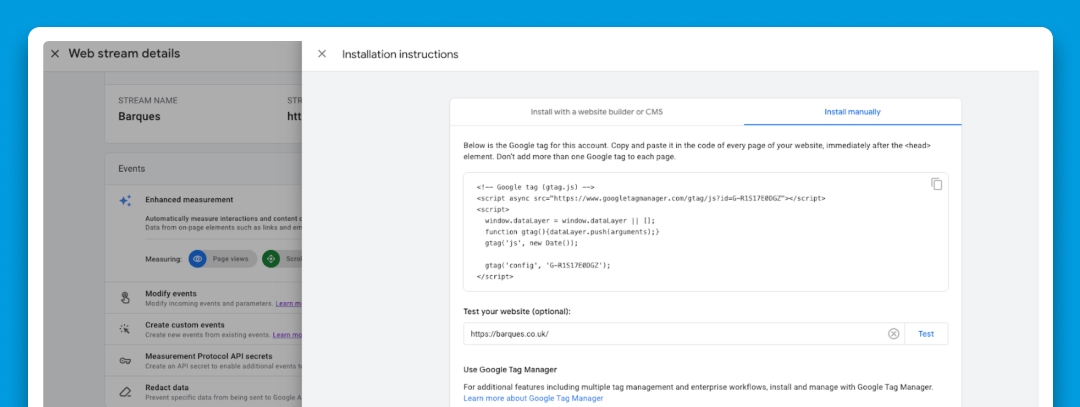
For example – G-R1S17E0DGZ
Knowing your Google measurement ID will allow you to identify the different tracking tags installed on your website and most importantly find the Google Analytics property linked to your website in Google Analytics.
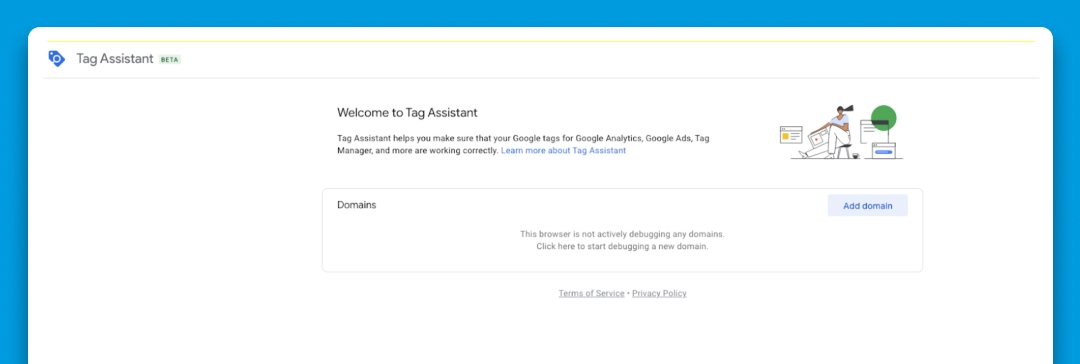
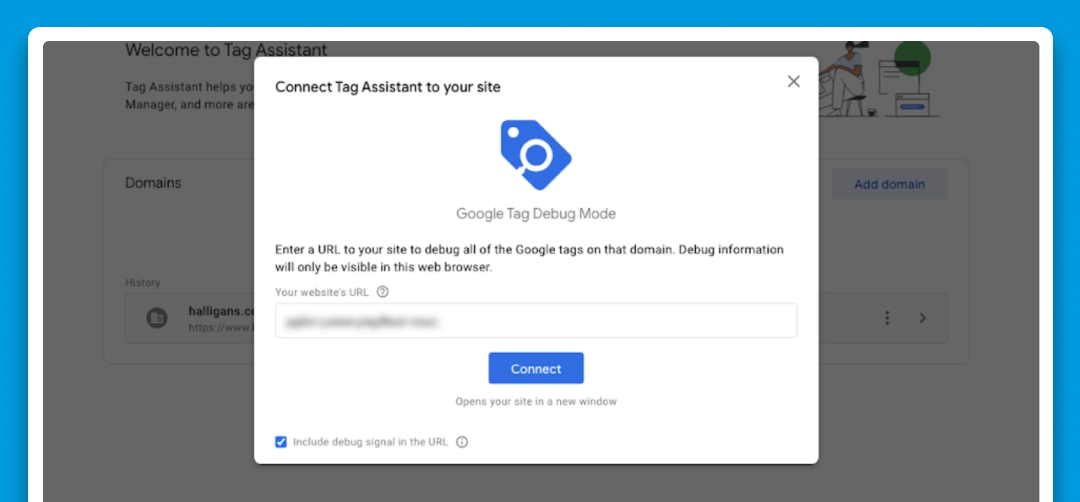
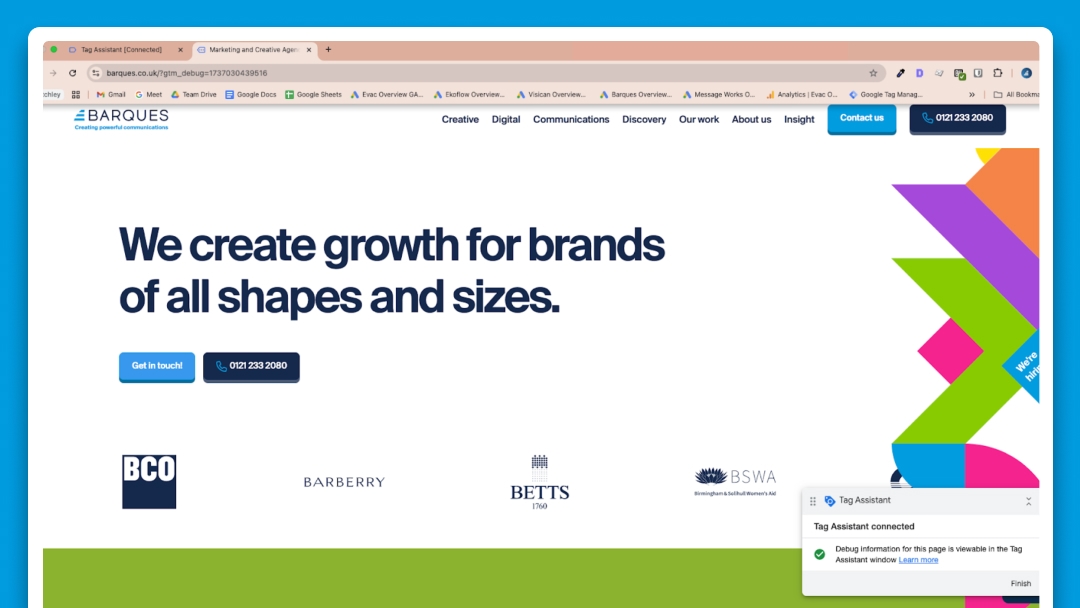
To find your website’s measurement ID, use a tool called Google Tag Assistant.
Go to Google Tag Assistant
Open your preferred browser and go to Tag Assistant.
To do so, simply copy this address in the search bar ‘https://tagassistant.google.com/’